WordPress is an incredibly popular CMS. If you're using it or are considering a migration to WordPress, there are some fundamental ideologies that you will want to consider when choosing a vendor.
Even novices and DIY web designers can easily create a website. Click, drag, type, upload, save, publish… boom, you’re online and ready for the world to buy what you’re selling. Unfortunately, without skilled digital designers and developers your business's site might look like just another "WordPress website."
To help ensure that your business is unique and stands out in your market, we asked Lightburn web developers Steve Kaufman and Robert Geiger, to give a quick behind-the-scenes tour of how we approach building sites in WordPress.
Gutenberg: Posts, Patterns and Widgets
Website/page builders deliver very complex builds in very simple ways.
Since the rise of SquareSpace and other visual page builder plugins, professional content management platforms had to shift how they allowed users to manage content on-page. But building a high-performing website for business is incredibly complex. Just because anyone can create their own site using a page builder doesn't mean it has the functionality and scale your business needs to succeed.
For WordPress, the page builder is called Gutenberg. And Gutenberg is objectively pretty awesome, allowing experienced web designers to build their own themes. Which is exactly what Lightburn did to expedite web development for clients.
By developing a framework that we know is easy to manipulate and edit saves time and resources for our partners. This theme includes custom blocks and patterns that allow our designers to swiftly create complex designs using nested layouts. We deliver elevated designs to your market that are outside of the structural norm of most WordPress themes. Meaning it's going to feel much more refined.
That's where we come in. As developers we bring to life the intricacies of the visual designs, then we build those into patterns so the client's content editor, marketing manager, or whomever, can make edits without having to know what goes into the coding of the site itself.
Design and development are two very different entities. When designing for WordPress or any other platform, there is a global terminology based on that platform, and then for design versus development. Blocks and widgets are kind of the same thing. Patterns are patterns. And design patterns are also components. But in development, patterns are also blocks — it's very nuanced.
In web development, a hero image, overlay text, and a call-to-action button all packaged together is a pattern. We built our own theme so we aren't replicating out-of-the-box patterns that WordPress themes provide. Instead, we're able to quickly craft new patterns based on our clients’ unique needs, services, products and industries. Our ability to teach our clients some of these nuances allows them to make edits and understand the structure of their website in a way that better communicates with their users.
If it's anything more than a list of pages, it's a custom block. Advanced custom features are used all the time, and users don't realize their complexities.
Gutenberg vs Elementor? Lightburn is Team Gutenberg!
Clients often ask us about Elementor, a popular page builder plugin for WordPress design and development. This is understandable given that it doesn’t require users to write a single line of code.
The drag-and-drop WYSIWYG editor is understandably popular for simply realizing a vision for design. And yes, Elementor’s very basic version is free. With changes to WordPress, though, Gutenberg is now even more intuitive for day-to-day site managers to edit without the need for front-end developers.
Gutenberg, which is the default editor native to WordPress, was only able to build single pages until recently. With the WordPress 5.9 release of Full Site Editor (FSE) features in 2022, users can now create everything in Gutenberg — including menus, sidebars, headers, footers — instead of having to know several different systems.
FSE doesn’t require anyone to have professional-grade technical skills to change simple elements on complex sites. The new editor makes everything visible immediately in a block-based graphic user interface, unlike in the past when they had to bounce between front-end and back-end site viewers or code files.
We didn’t jump on FSE for client work at first. We tested and saw issues early on. But then it got better, and one update convinced us that it was good enough for client site development.
We think Gutenberg has several very practical advantages over Elementor, including less code bloat and better site speed performance. And now that FSE extends the block-based foundation to template design, site admins can have full, simple control over their entire site. We can build your site, and we’ll make it so you don’t have to call us to make every minor change.
Plugins: plugins as far as the eye can see.
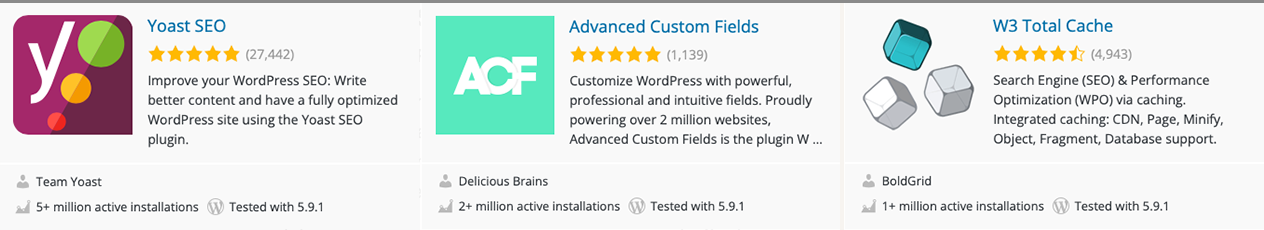
You can't talk about WordPress without talking about plugins.
Less is more. Some plugins are truly worth their weight in pixel gold. When you're thinking about plugins, you want to really focus on your need.
Some plugins help create custom layouts and some of the flexibility within blocks, patterns and fields. Others help streamline the website by caching pages and minifying HTML, CSS, and JavaScript, which creates a faster website. Standard plugins, like form builders or search engine optimization plugins, are so highly ranked and well-crafted that it would be a disservice not to use them.

Other plugin considerations do rely on your product or service. For example, ecommerce websites built in WordPress tend to have additional plugins that focus on shipping or checkout integrations and logistical third parties.
We try to avoid plugins that affect the front end of the website because it limits control and often adds multiple JavaScript and CSS files to every page, which can hurt performance and cause conflicts in the long run. If custom JS and CSS are needed, we like to write it ourselves.
Plugins also need to be purchased and licensed. One of our most common philosophies is that the client owns their assets. From your website hosting information, through your platform and plugin licenses, licensing must be purchased by your team. It is important that you retain ownership. We hope to be your partner for the long haul, but things change. You should always have full transparency and make necessary business decisions without being tied down or locked into one vendor — even us.
The Advantages of WP Engine
We're a proud WP Engine Partner.
WP Engine is a premier WordPress hosting platform, and Lightburn is an agency Partner. This means our developers spend less time on server configuration and more time focused on what really matters.
WP Engine monitors caching and maintains plugins and development standards. Sites are very easy to set up. Server communication lets you know if anything is out of date and helps create a more responsible communication cycle between the technical needs of your website and the communication tools within.
WP Engine also handles environment-specific queries automatically. It helps development greatly. If you're migrating from a web development production server, custom fields and URL paths are automatically updated, allowing you to move quickly and efficiently from development through go-live.
WP Engine is also more agile for:
- Cloning pages, posts, and patterns
- Managing menus
- Editing page content
- Hosting multiple websites
WordPress grows and changes all the time. Our philosophy is to create an opportunity for growth within a safe space. With Gutenberg components and easy-to-use, custom design systems within, our clients can showcase the best of their products and services while allowing their team to manage a good portion of their website on demand.
We’ll help you navigate your options and craft a customized experience that can grow and scale with you and your business. Learn more about WordPress or drop us a line to get a free consultation today.
[Updated October 19, 2023]