As your organization continues to expand its online presence, building and managing your web and assets structures are essential to maintaining a successful and engaging website.
But without careful strategy and management, your digital images, blogs, metadata, URL structures, videos, PDFs and other content causes havoc for users and site admins. A solid, scalable foundation sets your site up to easily grow in lockstep with your business.
Too many of us know it doesn’t take much to trigger a domino effect that sends sites down the wrong path. Even a handful of quickly uploaded jpegs that ignore conventions for labels, size and filenames can affect performance.
For some quick tips, we met with Lightburn content strategist Taylor Belmer and content manager Jenna Pepitone. Our discussion covered what businesses should have in place, best practices for successful UX and top ways for marketing managers and web admins to keep a handle on all the moving parts.
Content strategy versus content management
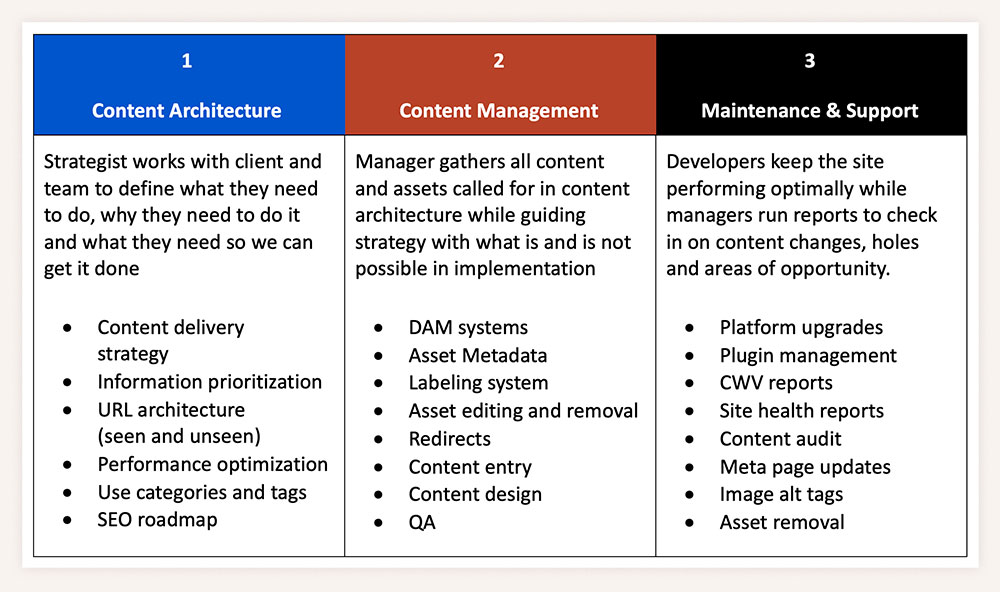
Let’s quickly define roles and responsibilities.
Where in the design and development process do you come in? How do your roles differ?
Taylor: As content strategist, I establish the structure and architecture of a website. What that means is, I work with the client and our team to define what we need to do, why we need to do it and what we need so we can get it done. Ultimately I’m responsible for determining how content is best organized for navigation.
Jenna: For some context, I come into the project at the beginning to help set the stage for things to consider in the content phase then pick back up once designs are complete. First, I create best practices and processes for standardization and organization, while gathering everything we need — all the copy pieces and assets. At the same time, I raise red flags and call out what might not be possible when putting strategy into practice, before it’s fully established.
Is there any overlap in your roles?
Taylor: One thing we both touch is the content inventory. With that I’m primarily asking why we need or want content from the old site on the new site.
Jenna: And I’m making sure no content is left behind — essentially, collaborating with the client on a plan to redirect any content that is not moving over to the new site. We develop appropriate and helpful redirects mapped and implemented once the site goes live and no one lands on a 404 page. Taylor and I constantly collaborate to problem-solve around limitations and to mitigate potential disconnects between strategy and implementation.

Tips for rethinking your content strategy and site’s architecture
What challenges do you see clients encounter at this stage? What can they do to set the project up for success?
Taylor: Here are four tips to approaching architecture from recent experience:
- Establish why legacy content should migrate to the new site. A common challenge is understandable — there’s an emotional connection to the content. But does the data show that content is valuable? Is it still relevant to our audience? Does it align with goals for the site?
- More content isn’t necessarily better. Content has to make sense within the site architecture, which isn’t just ‘how the page is arranged.’ It also matters for a flexible URL structure, breadcrumbs — for users to understand how pages interact. And for admins who want a clean, organized site with no content duplications or gaps.
- Good information architecture is scalable. Develop IA that will accommodate new content categories and subcategories as a site grows. Consider future topics and how they can be seamlessly integrated into the existing structure. The content creation process should also scale with evergreen content and trending topics, long- and short-form.
- A well-defined content model goes a long way. We create models, which are templates of how types of content will appear on the site. It’s guidance for all elements, including headings, word-counts, metadata, CTAs, descriptions, image and video specs, titles and everything else. This is critical for consistency when you have several people creating and loading site content.
Best practices for managing and maintaining website assets
What should clients consider if they want to stay organized? What tools do you give them so they can run with our design?
Jenna: Here are my current top four ways to keep content organized:
- A solid, centralized media library solution is essential. The content manager will establish file naming conventions, standardized image sizes and guidelines for consistency in metadata. Putting all media assets in one place simplifies implementation from there. Kentico and Umbraco have their own built-in solutions. For WordPress, I like the FileBird plugin for its folders and subfolders.
- URL structures should align with the site map’s folder structure. Navigation is the priority. Kentico's administrative user experience is a lot better for managing content to mirror a sites architecture and navigation. WordPress allows users to override URL structures for what they personally prefer — which makes content migrations challenging. URLs should balance keywords for search with clarity for understanding structure.
- Everyone must speak the same language. This sounds simple, but you’d be surprised. Those who don’t live websites daily often have their own terminology. It gets messy when there’s confusion between a “page title” is a “page header,” for example. We won’t create a glossary, but things are much more efficient when common vernacular is established during kickoff.
- Use caution when repurposing content across platforms. Sometimes we say we’ll “lift and shift” a site from WordPress to Kentico, for example. That takes more doing than simply picking up content and plunking it down as is. Platforms vary widely in terms of sophistication. Plan additional hours for the learning curve and to create elements and set parameters that are available or even required in your new CMS.
Performance optimization
How does all your up-front work ultimately result in a high-performance website at launch? How can it stay that way?
Taylor: Launch is important, but it’s not the end goal. Sites live and breathe — so should content strategy. Priorities change, audiences tell us what they prefer and adjustments are necessary to optimize performance. We get the site as on-point as can be based on what we know today for launch. Then our developers can provide maintenance and support beyond launch so the site keeps getting better. Better performing through data for user experience and for hitting business objectives.
Jenna: I also can train client teams, so they’re empowered to manage the site after launch. We don’t flip a switch and put everything in clients’ hands then disappear, though. Developers tend to make sure things work for 30 days following launch. I’ll work with clients for a time following launch no matter what, too. And many of our clients have a bucket of hours each month for continued maintenance and support. That’s time for our dev team to address issues related to security, mobile responsiveness, performance, optimizations with digital marketing, new features… We always say websites are living, breathing entities that require upkeep. Anyone who plants a garden knows what it takes to keep things thriving.
Businesses improve their digital presence, customer experience and overall efficiency by managing website assets effectively. With these tips in mind, your next steps are to:
1. Revisit your content strategy
2. Implement that strategy
3. Keep it on strategy with ongoing maintenance and support
The words, images, and media used can make or break how your audience perceives the quality of your business, products and services. Connect with us to improve your visual or written content strategies.