You’ve heard it a hundred times before — “Don’t forget your sitemap.”
It’s one of those project checklist items, like installing security updates or backing up your data. It’s not exciting, but it’s critical. The thing is, you probably already know you need a sitemap. But why do you need one?
If you’re building or redesigning a website and you find yourself nodding along when the developers, designers, or content strategists mention XML or HTML sitemaps, it’s time to dig a little deeper. A sitemap is more than just a way to submit your website to Google. It’s a roadmap for your entire project, guiding everything from user experience to content strategy, SEO performance, and even post-launch maintenance. Without it, you’re navigating blind.
The True Value of a Sitemap: It’s Not Just for Google
When you hear “sitemap,” you might think “Google Search Console (GSC)” or “SEO.” That’s one type of sitemap and half of the equation. While it’s true that submitting an XML sitemap helps search engines understand your site’s structure, the real magic of a sitemap goes much deeper than that.
A well-planned sitemap informs your website structure at every level:
- Establishing your current landscape: Before you even touch design or content, a sitemap lets you inventory every page on your existing site. This becomes the foundation for your new website, allowing you to make informed decisions about what stays, what goes, and what needs to be updated or repurposed.
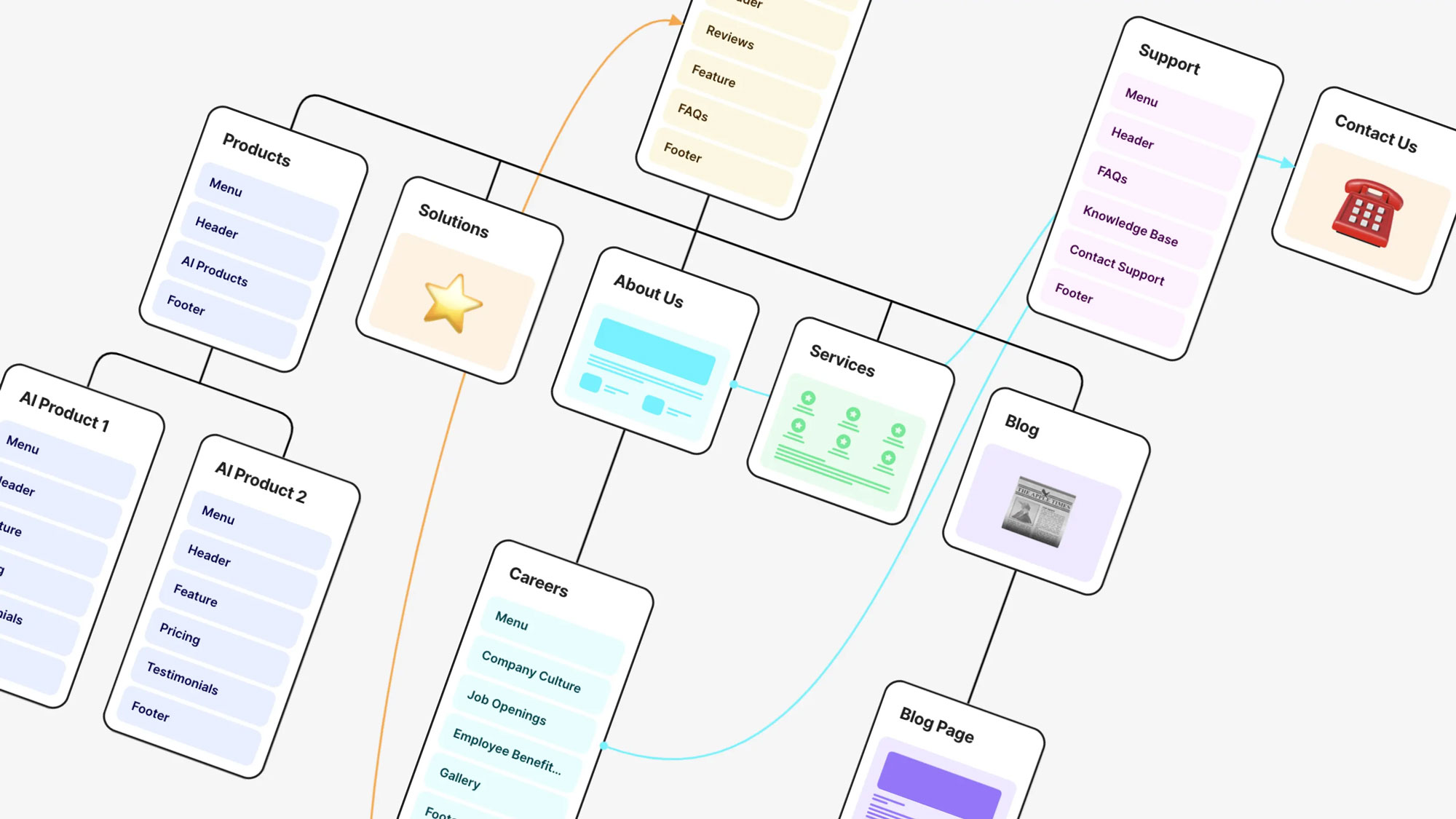
- Documenting proposed navigation: A sitemap isn’t just a list of URLs; it’s a blueprint for how users will move through your site. It shows the relationships between pages, allowing you to visualize where content lives and how it will connect. This is especially crucial when dealing with complex content types like blogs, events, webinars, and product pages.
- Enhancing filtering and functionality: For sites with advanced filtering options—think ecommerce or large content libraries—a detailed sitemap ensures that everything from category structure to filtering works as expected. It’s much easier to troubleshoot a broken user flow or dead-end filters if you’ve already mapped them out in detail.
Avoiding Costly Detours with a Sitemap
Imagine trying to drive across the country without directions or a GPS. Sure, you might eventually get where you’re going, but you’ll hit countless wrong turns, detours, and wasted time along the way. A sitemap functions like a GPS for your website development process, saving you hours of headaches later.
- Content migration becomes seamless: Moving content from an old site to a new one can be a logistical nightmare if you don’t have a clear map of what’s going where. A sitemap tracks progress, documents needs, and highlights any content gaps, ensuring nothing gets lost in the shuffle.
- Redirects are accounted for: If you’re not documenting every page that’s being replaced, deleted, or moved, you’re setting yourself up for 404 errors and frustrated users. A sitemap provides a record of redirects, keeping user experience and SEO intact during transitions.
- Spotting hidden problems: A sitemap can surface issues like outdated URLs, old content, or security problems (like unsecure HTTP pages), allowing you to address them before they impact your project timeline or search rankings.
Sitemaps Are Vital to User Experience and Design
From a design perspective, sitemaps allow your team to visualize the entire website from the top down. It’s easy to get caught up in individual page designs or cool features, but if those aren’t playing nicely within the overall navigation, your site will suffer.
Here’s how a sitemap shapes user experience and UX design:
- Ensures consistency: Every part of the website—whether it’s a blog, product page, or contact form—needs to feel like it belongs. By mapping out the relationships between pages, you ensure that the user’s journey is consistent, logical, and seamless.
- Informs mobile-first strategies: With Google’s mobile-first indexing in full swing, mobile sitemaps are more important than ever. Designing for desktop alone is no longer sufficient. Sitemaps help visualize how your mobile and desktop designs will work together, ensuring that your site delivers a great experience on every device.
How to Create a Sitemap That Delivers
So, you’re convinced that sitemaps are more than just a boring to-do item. But how do you create one that truly delivers? First, let’s look at what type of UX sitemap is the best fit for you, and then get into the how-to steps.
Visual Sitemap vs Detail Documentation
Before we get into the “how-to” let’s talk a little bit about the type of sitemap you want to create.
- Visual sitemaps: When planning a website, it’s important to strike a balance between big-picture overviews and detailed documentation. A visual sitemap gives a clear snapshot of the site’s structure, showing main pages and navigation in an easy-to-understand format. It’s perfect for the early design stages, offering stakeholders a quick, intuitive sense of user flow—without getting bogged down in the details.
- Detailed documentation: On the other hand, detailed documentation dives into the purpose, content, and technical needs of every page. This approach is ideal for developers, but for larger sites, it can feel overwhelming. While visual sitemaps focus on user experience and flow, detailed documentation ensures nothing gets overlooked. Both approaches are essential, depending on the complexity of your project.

Creating your sitemap:
- Start with a thorough content audit: Before you even begin mapping your new site, inventory your existing content. Understand what’s outdated, what needs to be updated, and what’s working well. This will save you significant time and effort later.
- Define your key pages and navigation: Identify the most important pages on your site—those that will drive conversions or engagement—and use them as anchors. Then, map out the relationships between them. Make sure to account for any multi-step processes like checkout flows or lead generation funnels.
- Don’t forget SEO best practices: While your sitemap serves multiple purposes, SEO should always be top of mind. Ensure that all your URLs are clean, concise, and keyword rich. Avoid duplicate content and include only the pages you want search engines to crawl.
- Regularly update your sitemap: Once your sitemap is live, your work isn’t done. As your site evolves, so should your sitemap. Make sure it’s updated with any new pages, content updates, or changes to navigation.
The Bottom Line: A Sitemap is Your Website’s North Star
At the end of the day, the importance of a sitemap goes far beyond SEO. It’s a vital tool that guides every aspect of your website project, from content strategy and UX design to SEO performance and site maintenance. Think of it as your website’s North Star—without it, you risk getting lost in the weeds, wasting time, and ultimately missing out on opportunities for growth.
Ready to re-structure your website and establish a sitemap that delivers for you and your users? Let’s talk! Contact us to ask about performing a comprehensive audit of your business' website.
