Navigating the maze of user experience (UX) testing can be daunting, especially when you're not quite sure which method suits your specific needs. The key is aligning your testing strategy with the unique challenges you face.
The right UX testing methods help you find the best approach to enhance usability, boost engagement, and optimize user satisfaction, while also meeting your budget and time commitment limitations.
So, you’ve identified the need for UX testing, now what? Where do you start? What test do you run? Let’s talk about it.
Understanding UX Testing
Before diving into the methods, let's clarify what UX testing is all about.
UX testing evaluates how real users interact with a product or service, aiming to identify pain points and areas for improvement. The goal is to ensure your final product is intuitive, efficient, and satisfying to use.
Why UX Testing Matters
Investing in UX testing is not just about aesthetics—it's a strategic move for business success. A seamless user experience keeps visitors engaged, builds trust, and encourages loyalty. And identifying usability issues early can save you from costly redesigns and lead to higher conversion rates.
Dr. Ralf Speth of UX World said it the best in 2021, and it still stands true today:
If you think good design is expensive, you should look at the cost of BAD design.
Lean on UX testing to lead you to good design.
Finding the Right UX Test Method
Choosing the appropriate UX test method hinges on several factors:
- User interaction levels
- Cost considerations
- Project goals
- Resource availability
Here are some example scenarios that may help you find which UX test is right for you and your needs.
Scenario 1: Uncovering the Mystery Behind Landing Page Performance
Imagine you have several landing pages for different marketing campaigns, but only a few are hitting the mark. You're unsure why some designs are performing better than others.
Enter A/B Testing.
Why it works: A/B testing allows you to compare two versions of a webpage or app to see which performs better. By testing minor changes with a large sample size, you gain clear, data-driven insights into what resonates with your audience.
Best use cases: Perfect for optimizing conversion rates and testing specific design elements, A/B testing helps you make informed decisions that enhance user engagement.
Scenario 2: Navigating the Maze of User Feedback
You're receiving mixed reviews about your product’s usability, but the feedback is too scattered to pinpoint specific issues. This is where Usability Testing comes in.
Why it works: Usability testing involves real users performing specific tasks while observers note any challenges. This hands-on approach reveals precise usability issues, helping you refine the user experience.
Best use cases: Ideal for identifying usability problems early in the design process or when introducing new features, usability testing provides direct insights into user behavior.
Scenario 3: Structuring Your Content for Clarity
Your website's navigation feels cluttered, and users are struggling to find the information they need. Card Sorting could be the answer.
Why it works: Card sorting lets users organize content into categories that make sense to them. This method provides insights into user mental models, informing site structure and navigation.
Best use cases: Best for improving website or app navigation and content organization, card sorting helps create a user-friendly interface that aligns with user expectations.
Scenario 4: Capturing Real-World User Interactions
You want to understand how users interact with your product in their natural environment but lack the resources for lab-based testing. Consider Remote User Testing.
Why it works: Remote user testing allows users to complete tasks on their own devices in familiar settings. This method captures authentic user interactions and feedback without the need for a controlled environment.
Best use cases: Ideal for gathering broad usability data from a diverse user base, remote user testing is cost-effective and scalable.
Tips for Selecting the Right UX Test Method
Assessing Project Requirements
To choose the right test method, start by identifying your project’s primary goals. Are you looking to improve usability, increase engagement, or optimize conversion rates? Consider the stage of your project and the type of data you need—quantitative or qualitative—to guide your choice.
Aligning with Business Goals
Make sure the UX test method you choose supports your broader business objectives.
If increasing sales is a priority, A/B testing might help optimize conversion pathways.
For improving customer satisfaction, usability testing can highlight and resolve pain points.
The insights gained should align with your strategic business targets, driving growth and success.
Considering Resource Availability
Evaluate your available resources, including budget, time, and team bandwidth. High-cost methods like eye-tracking studies require significant investment, while surveys and remote testing are more budget-friendly. Consider the time frame for your project and your team’s expertise to select a practical and effective approach.
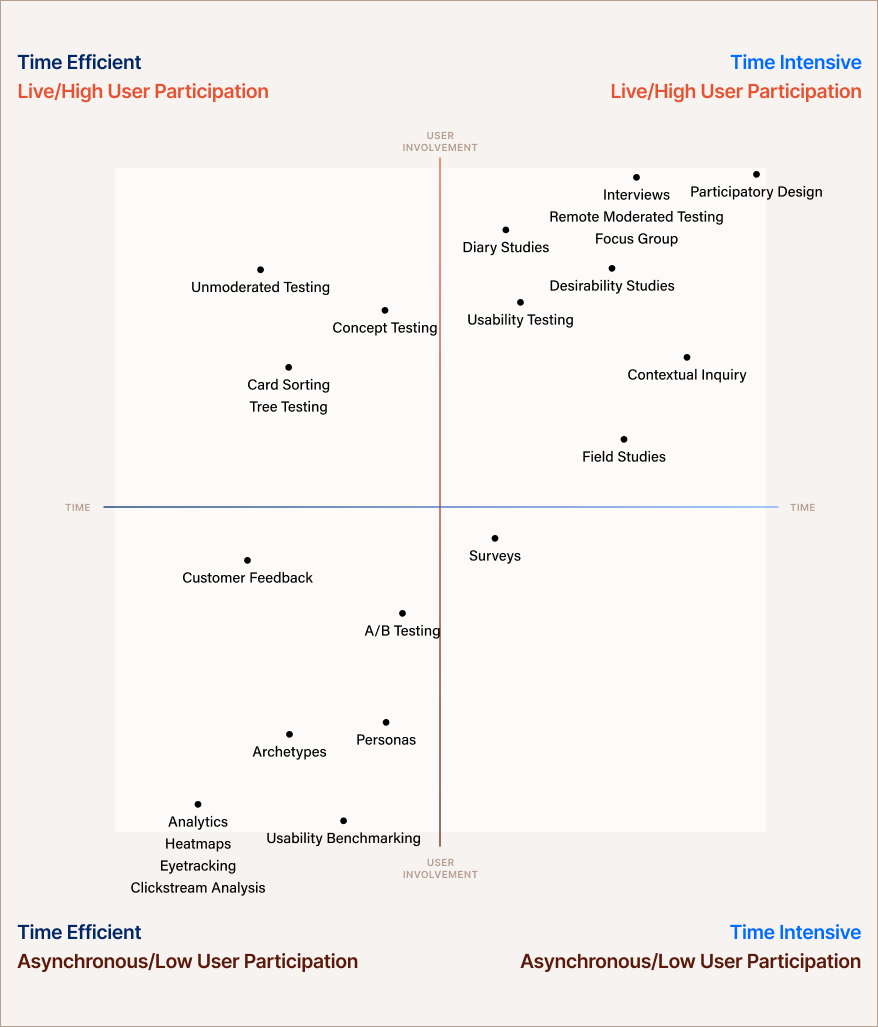
Use this visual to help select the right test method(s) for your needs.

Testing can really push your project design over the finish line from the start. It can be your north star through decision making. If you have the budget and ability, testing often is ideal. But if you don’t, that’s okay! There are still options for you.
At the end of the day, how you test is only a piece of the puzzle. It’s what you do with those findings that can make or break your design. If you could use help with that, Lightburn has your back.
