Our most used digital web and marketing tools
Outside of core platforms and design programs, every creative pro has a long list of bookmarked URLs they use for nearly every project. Let's call these "efficiency essentials."
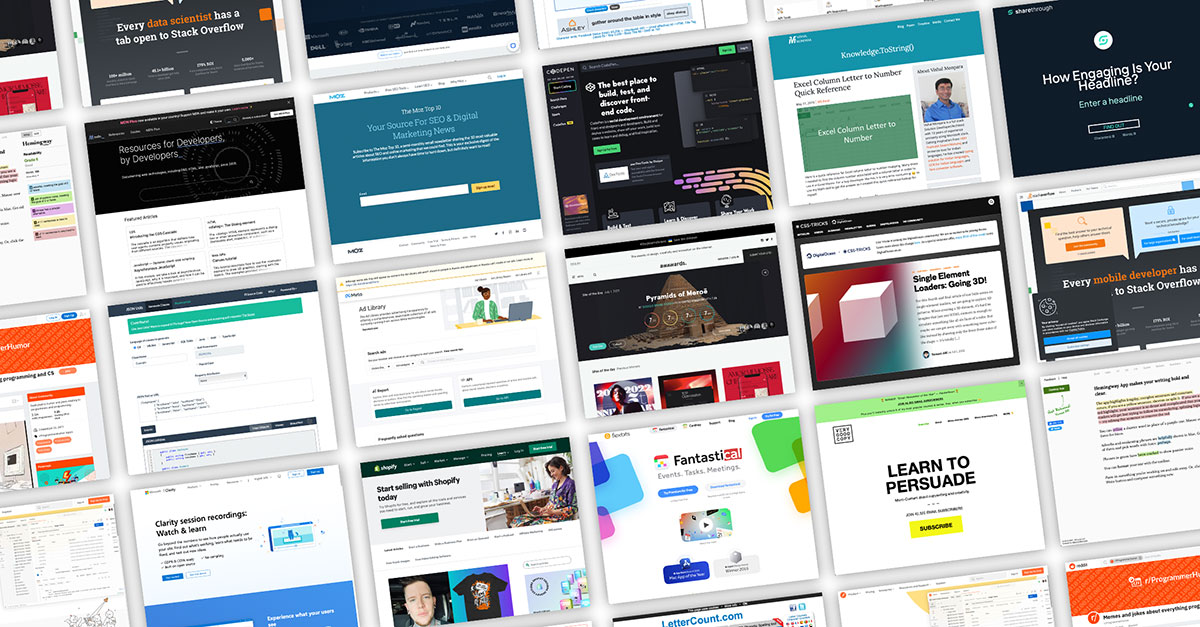
So which "back-pocket" tools are saved in our team's browsers?
- Awwwards: A resource for finding live website inspiration within specified genres: UI, animations, components, layouts, etc.
- Codepen: A front-end collection of user-submitted code snippets. "Great tool for seeing real-time development results."
- CSS Tricks: A collection of daily articles about CSS, HTML, and JavaScript.
- Data Map Guide for Excel / Google: A reference that maps Excel / Google Sheet column letters to column numbers.
- Meta Ad Library: For seeing what other brands' creative and copy looks like. "Great tool spying and seeing what the big players are doing."
- Flexibits: Used in conjunction with Outlook. "It works across multiple devices to quickly alert you of your next meeting or join a call."
- Google Docs "doc.new" bookmark hack: Bookmark "doc.new" in your browser. Each time you click the link, a new Google Doc will automatically open, which eliminates a few steps/clicks.
- Hemingway Editor: A classic. It identifies long sentences to help cut the fluff from your writing.
- JSONUtils: For generating classes from JSON data.
- Kraken.io: Quickly optimizes images for the web without Photoshop (Vital for page speed and performance)
- Lettercount.com: A tool to quickly count the number of characters for metadata & UX copy.
- Microsoft Clarity: Lets us watch and learn how users are interacting with our client's websites.
- Moz Developer Network: "The 'bible' of web development guides" A hub for CSS, HTML, and JavaScript articles for developers, written by developers.
- Postman: Let's us simulate API calls using mock servers.
- Reddit/ProgrammerHumor: For programmer jokes, "Because who doesn't need a laugh in the middle of a tough project."
- Sharethrough's Headline Simulator: To test the SEO, impression, and engagement strength of blog titles.
- Shopify Blog: Our PM team's best friend for configuring new or customized settings. Also, our DM team's go-to source for ecommerce tips and tricks.
- Skitch: An Apple program that let's you screengrab and draw/circle things when sharing live sites with clients.
- Stack Overflow: A public, community-based platform for programming Q&As.
- The Moz Top 10: For SEO and digital marketing news.
- Think With Google: A hub for marketing research and trending insights.
- Unsplash: We use this library when we need free, quick, high-quality stock photography.
- VeryGoodCopy: Micro-articles that help you write better, more persuasive MarComm content.
- Wayback Machine: It archives and recalls past websites as a reference for web content.
- Web Designer Depot: An industry newsletter with a focus on design trends, tools, and articles on what's happening in the world of web.
Bonus: Our top 5 Chrome plug-ins
- ColorZilla: Lists the RGB/HEX color codes (#). "We use it while testing to confirm that we matched a client's brand colors."
- GoFullPage: Takes a cohesive snapshot of a full page. "Really nice when fiddling with little layout changes or signaling what may need to be fixed/adjusted."
- Grammarly: Helps you track grammar errors and the perceived tone of your writing.
- Image Downloader: This allows you to quickly find and download all image files on a webpage in bulk, including those that disallow copy/paste (e.g., Instagram or non-HTML images).
- Screencastify: Make quick 5-minute videos for screen share. "Great for training clients on new additions to their CMS."
Like every good creative tool, they are a vital part of the problem-solving process. For our team, these resources serve as a reminder of core web design and development best practices, serve as inspiration, or help simplify more extensive web and digital marketing tasks. These tools can help you work smarter, faster, and more efficiently, allowing you to invest in larger areas of opportunity.
Interested in learning more about how our team simplifies web design, maintenance, and support? Give us a call at (414) 347-1866 or send us an email at contact@lightburn.co.
Disclosure: This list is an accumulation of web tools, blogs and resources that our team members utilize. It is not a holistic list and does not replace the strategic understanding of these tools and how they are used within the web design, web development, and digital marketing process. These are the opinions of our team members, and does not reflect best-of-category.